After porting Aaron’s NoCoffee extension to Firefox, I thought it would be neat to make a camera version of that. Something you can carry around with you, and take snapshots of websites, signs, or print material. You can then easily share the issues you see around you.
I’m calling it Phoropter, and you can see it here (best viewed with Chrome or Firefox on Android).
I could imagine this is what Pokémon Go is like if instead of creatures you collected mediocre designs.
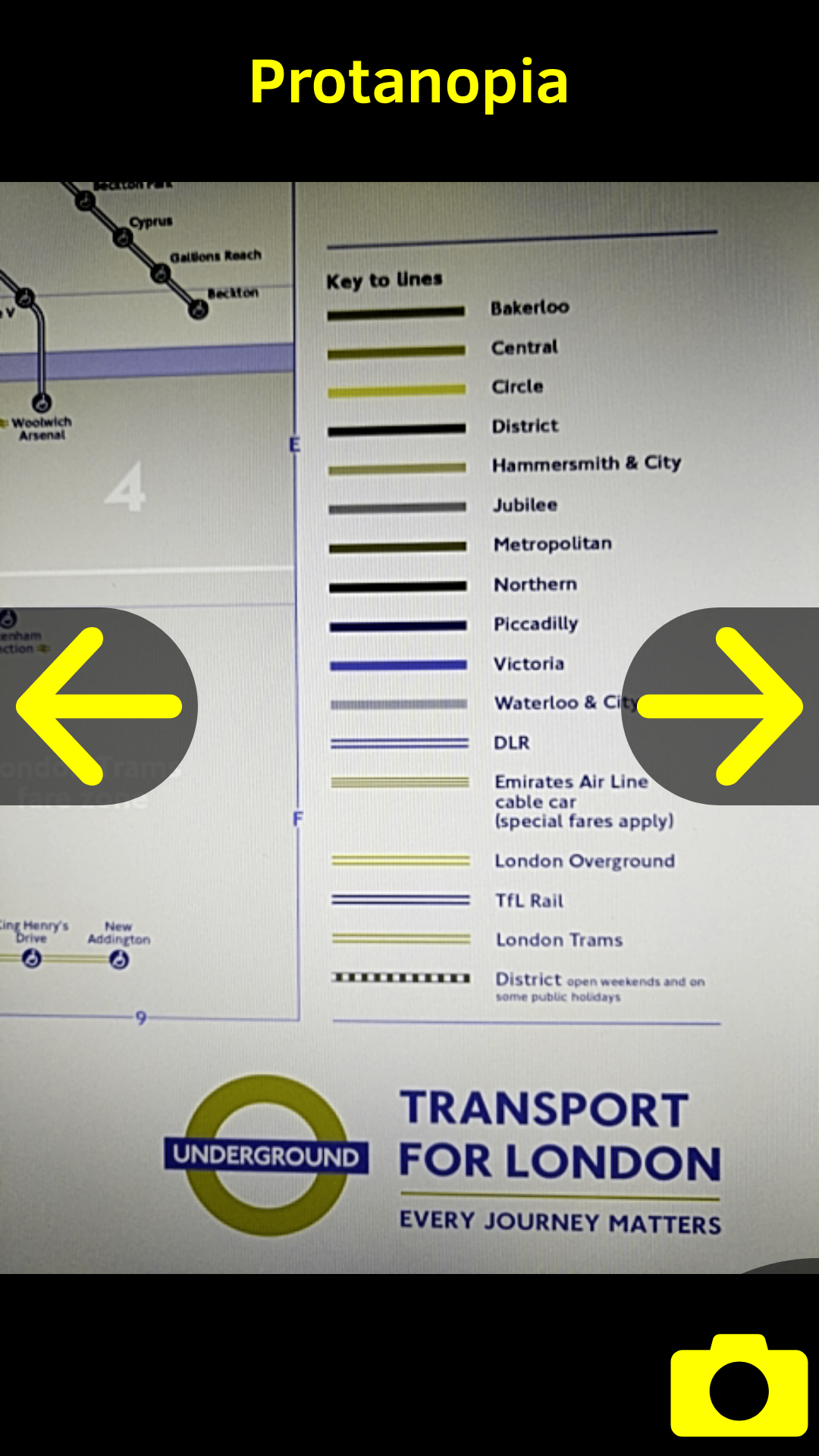
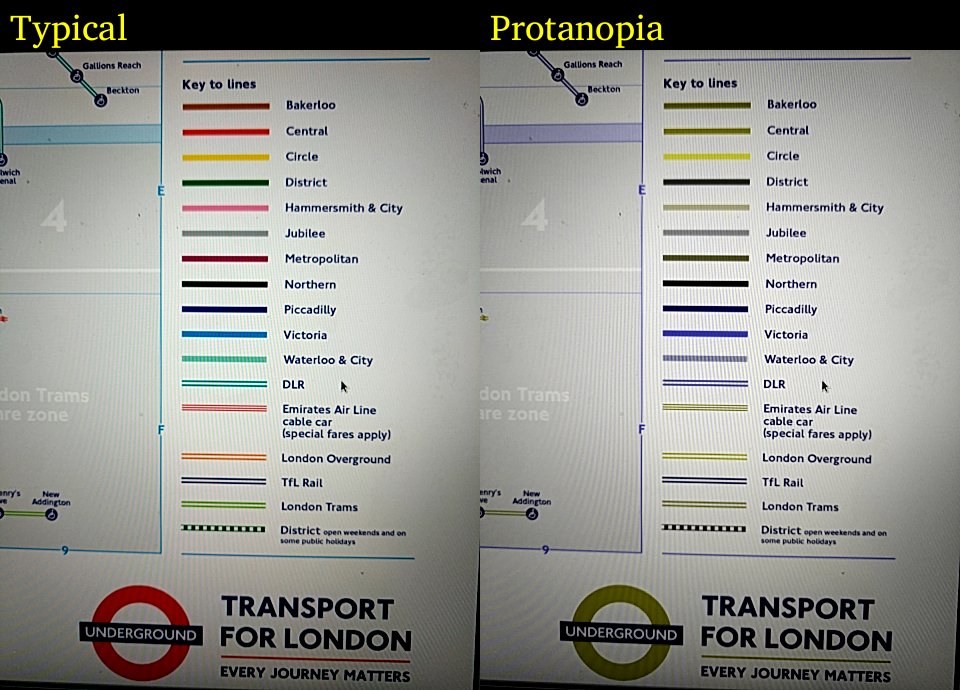
Say you are looking at a London Underground map, and you notice the legend is completely color reliant. Looking through Phoropter you will see what the legend would look like to someone with protanopia, red-green color blindness.

You can then grab a snapshot with the camera icon and get a side-by-side photo that shows the difference in perception. You can now alert the transit authorities, or at least shame them on Twitter.

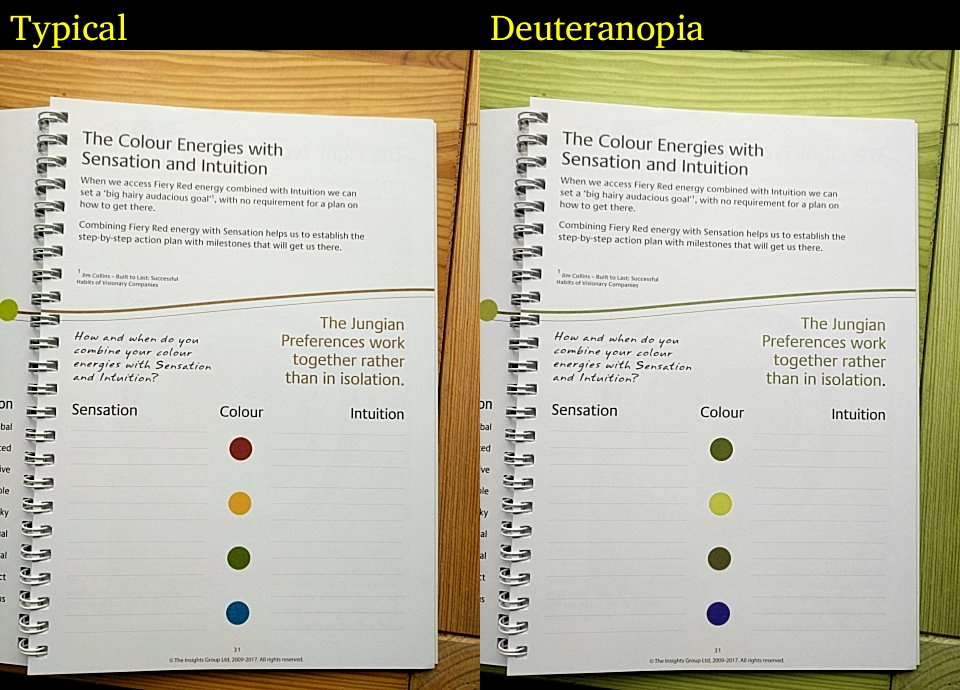
Once you get into it, it’s quite addicting. No design is above scrutiny.

I started this project thinking I can pull it off with CSS filters on a video element, but it turns out that is way to slow. So I ended up using WebGL via glfx.js. Tried to make is as progressive as possible, you can add it to your home screen. I won’t bore you with the details, check out the source when you have a chance.
There are still many more filters I can add later. In the meantime, open this in your mobile browser and,
